Local SEO involves many, many different moving parts. In this post, we want to focus on one extremely important component in every local SEO campaign: the homepage.
Your homepage is the nucleus of your online marketing activity. For companies that operate on a regional level, the homepage is the digital foundation of the business. To give you an idea, Google searches containing “where to buy” + “near me” have grown by over 200% in the last two years!
If there is one place throughout your entire digital presence you need to hit the nail on the head, it’s the homepage. So, without further ado, let’s get into the checklist of optimizing your homepage for a specific location(s).
1. Optimize The Homepage Title
First and foremost, we need to start with the homepage title.
This is what is displayed to users on the search engine results pages (SERPs). The title tag is the very first impression that users (and Google’s bots) will get of your business. Not only does this title impact your search results, it has a monumental effect on the user experience.
Here’s what you need.
Explanation: In your homepage tag, you need to clearly and concisely convey three core elements:
- Your brand name.
- What your company is.
- What your company does.
The trick is saying as much as you can in as few words as possible.
Example:

Homepage Title Rules
As you create your homepage title, there are a few things to keep in mind.
Rule 1: Keep It Short!
Search engines typically display the first 60-70 characters (including spaces) of a title tag on the results pages. However, some of the more recent layouts show you should aim for 55-60 characters. We’ve seen that Google tends to use double line displays in mobile search results and single line displays on desktop results. The mobile results are a little more generous.
We recommend keeping your title tag to no more than 65 characters long.
Rule 2: Use Your Main Focus Keyword
To reiterate, you need to give Google and users a clear indication of what you do. The focus keyword is the overarching search term that defines what your company is/what it does.
For example:
- “real estate”
- “website design”
- “car detailing”
- “ecommerce marketing”
If you saw any one of these keywords in a homepage title on the SERPs, you would instantly know what the company does. When you add your focus keyword to the title tag, try to place it as close to the beginning as possible.
Rule 3: Don’t Overstuff!
If you’re like us, you do multiple things with your company. We do website design, SEO, copywriting, content marketing, e-commerce SEO, and so on. While it’s tempting to try and include as many of these keywords into the title as possible – this is not the right move.
If we tried to do this, Google would choose its own title tag for our homepage – or maybe even penalize us.
Do yourself, Google, and users a favor and narrow it down to one overarching keyword.
The process of entering your title tag will look a bit different depending on the website platform you use. For this example, we’re going to do it on WordPress – with the Yoast SEO plugin.
-
- Go to the Yoast SEO:
- Click on Search Appearance, then the General
- Create your 55-60-character (with spaces) SEO title.
- Hit Save changes.
- Go to the Yoast SEO:
2. Optimize The Homepage Meta Description
The meta description is where you get to expand a little bit more into what your company does.
The meta description is the small block of text right below the title tag.
It’s debated whether or not these tags still have relevance in SEO. Regardless, there is absolutely no harm in optimizing meta descriptions. Doing so helps users get a better understanding of what your site is all about on the SERPs.
In the way of local SEO, this is where you need to list out:
- The main services you provide.
- The area or areas you service.
- Something to build trust/entice users to click.
Google’s search results cut off meta descriptions after 160 characters (with spaces). That said, we recommend keeping it to 150-160 characters, up to 920 pixels..
The process of entering the homepage’s meta description will be different based on which platform you use for your website. For the purpose of this article, we’re going to do so for a WordPress site:
Assuming you have the Yoast SEO plugin installed, here’s what you need to do:
-
- Go to the Yoast SEO:
- Go to the Yoast SEO:
-
- Click on Search Appearance, then the General:
- Create your 150-160-character (with spaces) meta description.
- Click on Search Appearance, then the General:
- Hit Save changes.
3. Optimize The H1/H2 tag
Now we’re going to get into optimizing the actual homepage.
The H1 and H2 tags are extremely important in how a webpage is indexed.
While we can’t know for sure exactly how Google indexes webpages (no one except the people powering Google’s algorithms know this), we have a pretty good idea that H1 and H2 tags play a key role.
When do you look at this webpage – what are the first bits of text you notice?

Chances are, it was the H1 and H2 tags.
With this in mind, it’s a safe bet to say that Google views a webpage in a similar manner. If we’re living by this notion, we want Google’s bots to see our H1 and H2s on the homepage and immediately understand what the site is about (just like we would with a human).
The H1 tag is your main heading on your homepage. Over the years, many SEO trends have come and gone – but the importance of the H1 tag has stayed the same.
According to research from Moz, the H1 and subsequent header tags are the third most influential ranking factor group.
So how do you create a high-value H1 tag for local SEO?
For starters, let’s lay out the ground rules.
Rule 1: Only Use One H1 Tag
The H1 tag is the most notable piece of content on your homepage.
When search engine bots crawl a webpage, the H1 should give them a clear indication of what the page is about. Having more than one H1 tag will give them mixed signals.
Now, having more than one H1 tag probably won’t confuse Google bots, bit it could muddle the SEO power of your page.
Rule 2: Keep The H1 Under 70 Characters (with Spaces)
Just like the title tag for your site’s appearance on the SERPs, the H1 tag should be short and sweet. The good news is you aren’t restricted in your H1 like you are in your page title – it won’t get cut off.
However, if it’s too long, it can dilute the SEO power of the tag. On the other hand, if it’s too short, you’re wasting precious space on the page. Try to keep your H1 between 20-70 characters.
Rule 3: Use Your Primary Keyword + Location
Just like your title tag, the H1 should include the main focus keyword that defines what your website is all about.
- “web design”
- “dentistry”
- “car detailer”
In terms of the location, Google has come a long way in recent years with geotargeting. But it certainly won’t hurt to include the city or region you serve.
Using your main keyword plus the location in the H1 tag plays a big role in how you rank on local searches.
Rule 4: Make It Shine!
The H1 tag should be the focal point for all the text on your page. Make it big, make it powerful, make it noticeable at first glance.
Your H1 tag is a semantic element on the page – but this doesn’t mean it can’t also be a visual element. Use formatting and styling to make that bad boy stand out!
In terms of the H2 tags, these aren’t going to be as prominent as your H1. They need to play a supportive text role in your page’s layout.
You can have several H2 tags on your homepage. This is where you can get a little deeper in using the keywords that describe everything you do.
For example, if you are a digital agency like us, you might provide the following services:
- Website design/development
- eCommerce website development
- Content marketing
- SEO
- Website maintenance
Keywords related to these areas can be used as section headers on your homepage. In terms of length, 20-70 characters (with spaces) will do.
Obviously, you want your H2 tags to stand out – but they shouldn’t overshadow the H1 tag in terms of noticeability.
4. Optimize Homepage Image SEO
Images are a must in webpages – whether it be on a blog post, service page, and especially a homepage.
The imagery on your homepage should tell people what your site is all about and present a vibe that sets the tone for the UX. This image is called the “hero image”.

No one wants to look at a website that has no images. Making poor image choices on a homepage isn’t just bad for the user experience – it can derail your SEO efforts.
But why?
Unoptimized images can do a lot of harm behind the scenes. For starters, loading speeds have long been a ranking factor on landing pages. Bad image files are perhaps the biggest culprits behind slow loading times.
Problems with images usually stem from:
- The file size is too big.
- The scale is off.
- The image is in the wrong format.
- The image is not responsive on mobile.
These problems can be a huge roadblock on your homepage, as well as hinder any paid ads you may have that direct users to your homepage.
In regards to SEO, here are the main bases you need to cover for your homepage image:
1. Be Sure The File Size is Reduced As Much As Possible
Obviously, you want the highest quality image on your homepage. Once you fall in love with a hero image, you need to compress it. Thankfully, there are plenty of tools out there to reduce the file size. Here are some go-to options:
As a general rule, your hero image file should be around 400kb or smaller.
2. Scale The Image Appropriately
Your image should be scaled to the size in which you want it to be displayed. Being off here can have an impact on your site’s loading speed.
For instance, if you use a 2500 X 1500px image to show in a 1600 X 500px display area, the site will need to load the entire thing. This creates unnecessary work for the computer – which can also result in longer times to load.
3. Use A JPG or PNG file
There is no single “right” format for your homepage image. The important thing is the file is small. To be sure you use the right one, export both the JPG and the PNG and use whichever file is smaller.
4. Be Sure The Image is Responsive
Mobile-first indexing is nothing new. At this point, having responsive images is common knowledge for SEO. Back in March of 2020, Google announced that mobile-first indexing will soon apply to the entire web – further solidifying this notion.
If you use WordPress, you’re golden – it’s added by default from version 4.4.
The important thing is to make sure images have the “srcset” attribute. This makes it possible to serve the image based on the user’s screen width.
5. Optimize Your logo
The site’s logo presents one of the easiest – yet most elegant – local SEO tips.
There are a few ways you can optimize your logo.
1. ALT Tag
For starters, put an ALT tag on the image.
Now, in 2021, you might be scoffing at image ALT tags. Google has definitely come a long way in its ability to interpret images. However, it’s not a perfect science – and you have nothing to lose by adding an ALT tag.
In the way of local SEO, you want to be sure the logo is not just associated with your brand name, but the location as well.
Here is what your image ALT tag should look like:
<img src="https://yourwebsite/com/images/logo.gif" alt="Your Brand Name, Your City, State">2. Filename
Next, you need to make sure the file name is correct. Google looks at the file name of the logo when matching search queries to websites. Say you’re a civil rights lawyer in San Diego. The file name of your logo should be something along the lines of “civil rights attorney San Diego”.
3. Structured data
Google uses structured data to distinguish which image should be your brand’s official logo on the SERPs. Proper markup is a strong signal in which Google’s algorithms use to show an image in Knowledge Graph displays, like so:
To do this correctly, there are a few boxes you need to check:
- URL of a logo is reflective of your company name.
- Image is at least 112 x 112px
- Image is crawlable and indexable
- Image file is supported by Google images
From here, be sure you follow Google’s guidelines for structured data – then validate the code using the Rich Results Test.
Here is an example of a logo with JSON-LD code:

6. Add Proper Structured Data Markup (Local Schema)
While we’re on the topic of structured data, lets’ talk about how to make sure you have the proper markup on your homepage for local SEO.
There are a handful of things you need to tell Google about your homepage with structured data, including:
- Name of the site
- Logo of the company
- URL of the website
- Location
- Contact information
- Hours
Fortunately, there are plenty of tools out there that make this super, super easy to create baseline markup.
The Schema markup generator from Merkle is a great tool to use.
All you need to do is fill out the fields on the left, and it will populate the code on the right.

7. Use Proper Homepage Content Structuring
It’s time to shift gears back to the content of the homepage.
We’ve already talked about the header tags, now we’re going to talk about creating the main website copy.
If you look at most homepages today, you’ll notice that most of them are made up of striking images, color schemes, videos, and a moderate number of words. However, a smaller amount of text means that every single word is vitally important.
Now, before we get into it, I want to debunk a longstanding piece of advice.
For the longest time, webmasters preached the notion of keeping important content above the fold.
While it’s definitely good to keep the H1 and maybe a short, keyword-rich paragraph above the fold, this piece of advice is quickly becoming obsolete.
Rand Fishkin made a good point in one of his Whiteboard Friday sessions. He talked about how people are doing more scrolling these days than in the past – a shift largely due to the rising use of mobile devices.
When you land on a homepage on your smartphone, do you just look at the top of the page without scrolling? Probably not.
In short, don’t try to cram all your text/local keywords above the fold.
Keep it clean and organized.
Some basic rules to keep in mind as you create the content:
- Use keyword-friendly subheadings to break up the text.
- Keep paragraphs under four lines.
- Use bullet points whenever possible.
- When you edit each sentence, ALWAYS ask yourself: Can I make this sentence more concise?
- Give yourself separation after writing the content before you edit.
When it comes to homepage content, less is more. Users (and search engine bots) don’t like sifting through a wall of text. Make sure it’s crisp and easy on the eyes.
8. Add SSL
Having SSL is crucial for every webpage. Google confirmed that HTTPS (SSL) is a ranking factor back in 2014. Following the release of Chrome 68 back in July of 2018, sites that do not have HTTPS are labelled “Not Secure” in the browser.
If your site is not using HTTPS/SSL, the credibility and search engine ranks are likely being affected.
Thankfully, getting an SSL certificate is super easy and free.
Just go to Let’s Encrypt to get started.
9. Revise Your Site Structure And Navigation
Site structure plays a key role in SEO – even more so in local SEO.
We advise that you create a specific page dedicated to the locations you serve. Each of these pages should be built out using local keywords.
Say you are an IT support provider in central Florida. You might be based in Tampa, but you service surrounding hubs like Clearwater, St. Petersburg, Sarasota, etc. You’d want to create separate pages on your website targeting keywords including (but not limited to):
- “managed IT services in Tampa”
- “managed services Sarasota”
- “St. Petersburg managed services”
On the homepage, create a Locations tab on the top menu. The dropdown should feature links to each of these location-specific pages. This site navigation shows Google and users exactly which areas you service – and puts you in a better position to rank on respective searches.
In terms of navigation, consider setting up Maps on your homepage that point out where your office location(s) are.
Fortunately, the process of doing this is much easier than it might seem.
-
- Go to Google Maps on your browser.
- Enter in the Directions, Map View, or Street View image you want to embed on your homepage.
- Click the Menu tab in the top left.
- Click “Share or embed map.”
- A pop-up box will allow you to email or share the map via Facebook or Twitter. You want the map’s HTML code; select “Embed a Map”.
- You can then choose the size of the map by selecting the dropdown menu.
- Once you choose the size, copy the HTML code and paste it into the section of your homepage on the backend. We commonly see businesses place the map at the bottom of the homepage, but you can place it wherever you like.
Additionally, consider covering local news, tips, or stories in your blog section – which is linked back to the homepage on the main navigation.
10. Add A Clickable Phone Number
According to eMarketer, more than 81.8 BILLION local search queries were conducted on mobile devices last year. That said, adding a phone number on your homepage should be a no brainer.
A big trend we’ve noticed with Google and E-A-T over the years is that bots like to see websites that make it easy for users to get in touch. On mobile, having a clickable phone number upfront and center is one of the best ways to do this.
Creating a clickable phone number with HTML is pretty straightforward. Here’s what you do:
- Start with a link tag: <a href=””></a>
- Enter your phone number (no dashes) within the quotation marks, like so:
<a href=”5551111234″></a> - Add tel: to the beginning of the phone number:
<a href=”tel:5551111234″></a> - Add in text for the link:
<a href=”tel:5551111234″>Give us a call at 555-111-1234</a> - You should see this on your website:
Give us a call at 555-111-1233
11. Set up Social Media Signals
Social media’s impact on local SEO has always been a bit murky – but it’s definitely a factor that search engines take into account.
Simply put, if people are engaging with your brand on social media, your followership is growing, people are mentioning your company, etc., you are sending “social signals” to Google. In relation to local SEO, here are some of the major social signals to keep in mind:
- Growth in number of followers
- Number of engagements – shares, likes, retweets, etc.
- Number of mentions
- Number of reviews on your profile pages
- Age of your social pages
- Consistent NAP (Name, Address, Phone Number) across social pages
- Full biography on a social page
Now, the last two items on this list are the only ones you are in complete control of.
Once you have those completed, your next step is to implement them on your homepage. No matter which website platform you do, you’ll be able to incorporate the links to your profiles with the appropriate Widgets to be displayed at the top or bottom of the homepage.
12. Prioritize Reviews
Reviews and local SEO are closely tied together – this is no secret. For many consumers, reviews are the first line of research before making the decision to buy something, or visit a local business.
Search engines have wised up to this. A 2020 study from Bright Local found that review signals make up 16% of local pack rankings, and 6% of local organic search ranking factors. Implementing reviews on your homepage is an absolute for local SEO.
Now, including reviews on your homepage isn’t exactly as simple as it sounds, you have to do it properly. Search engines factor in both the quantity and quality of reviews into ranking profiles.
Moreover, users can spot BS from a mile away.
Here’s what you need to do:
1. Use A Google-Verified Review Platform
Customer reviews are one of the most powerful tools in purchasing decisions. Businesses have been working for years to use reviews to their advantage – and unfortunately – this has paved the way for a number of shady tactics. This commonly includes forging positive reviews or paying others to create them. Fortunately, Google caught on to this.
If you want your reviews to work for SEO, they need to be generated on a Google-verified review partner. A review platform that is a Google-verified partner means that Google recognizes that the reviews on the site have been thoroughly vetted for authenticity and are credible. Therefore, Google sources the review data from them to use in their ranking algorithms.
Other than the obvious platforms like Google Reviews, Facebook, Yelp, etc. Some of the major review platforms verified by Google include (but are not limited to):
- Trustpilot
- Yotpo
- Bazaarvoice
- Feefo
- ResellerRatings
- PowerReviews
- com
These platforms are more general. Based on your niche, there will probably be some industry-specific review platforms to prioritize. For instance, if you are in the medical field, sourcing reviews from sites like Healthgrades, RateMDs, Doctor.com, etc. will be crucial for local SEO.
2. Add A Healthy Mix of Reviews
This might sound counterproductive at first.
But just think about it for a second: if you landed on a website and only saw 5-star, stellar reviews that didn’t have one negative thing to say, what would your thoughts be? Obviously, this business is cherry picking reviews – or writing their own.
Users and search engines want to see authenticity in reviews.
While you always want to display your business in the best possible light, only including glowing, flawless reviews might not have the effect you want. Again, most online consumers have a keen eye for BS.
Try to pepper in some 4-star reviews into the page.
3. Use The Most Comprehensive Reviews
Single sentence, one-dimensional reviews don’t mean much, regardless of the star rating. You have full control over the reviews you put on your homepage – try to use the most detailed ones you can get.
How To Incorporate Reviews Into Your Homepage
This is a loaded question – as there are tons of review platforms and the process is a little different for each. For the sake of this example, we’re going to discuss how to incorporate Yelp reviews on a WordPress site.
Step 1: Download the Widget for Yelp Reviews
Step 2: Choose where on your homepage you want to display the reviews.
Step 3: Find your business to locate Yelp reviews (this is assuming you’ve already claimed your business on Yelp).
Step 4: Verify the reviews are yours, then hit Save.

13. Ensure Your Name, Address, and Phone Number are in the Footer
At this point, you’ve given Google tons of information that confirms your location – but we’re going to give you one last piece of advice. Be sure your NAP (Name, Address(s), Phone Number(s)) are clearly listed on the footer of your homepage, like so:
More importantly, be sure this information is consistent with your GMB profile, social media profiles, review profiles, and any other citation. When it comes to local SEO, Google loves consistency – and hate’s curveballs.
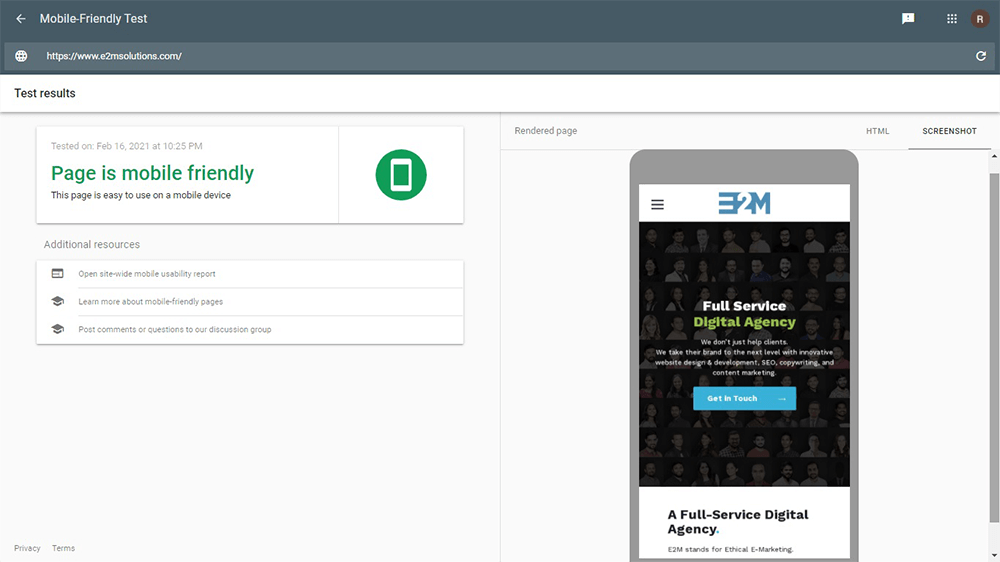
14. Check Mobile Friendliness
We’ve talked about the importance of mobile-friendliness quite a bit in this post. Now we want to make sure you do a final sweep to make sure it’s good to go.
Plug your homepage URL into Google’s Mobile-Friendly Test tool, like so:
If it fails the test, the tool will show you a list of items to get it up to snuff.
Conclusion
There you have it!
Your homepage is a key player in your local SEO – and there are many optimization tasks that don’t meet the eye. Hopefully, this post has given you some action items to put your site in a better position to rank on local searches.
To enjoy a quick read, check out this short and interesting web story we have created on Home Page Local SEO Checklist.
For any questions, concerns, or help to improve your homepage for local SEO, reach out to our team at E2M today. We’ve been experts in SEO for nearly a decade, and we’re happy to point you in the right direction!



















When he is not working, he enjoys staying fit, spending time with his pets, and living a healthy lifestyle. He believes that life is a matter of choice and that we should always strive to do the right thing.