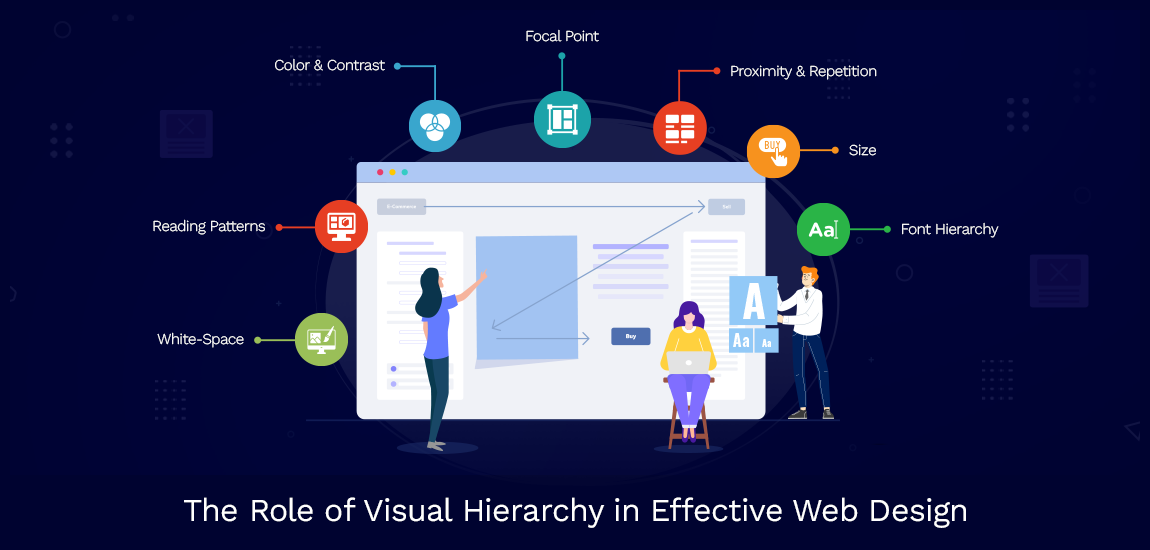
Visual hierarchy plays a big role in the design and user experience of your website. The success of a website depends on its ability to guide users effortlessly from point A to point B. That’s where visual hierarchy comes in. It’s about using size, color, and layout to direct attention and make browsing intuitive. When
... Continue readingYou may have heard various things about white-label digital services, but not all are true. As an agency owner, you need the straight scoop—what works, what doesn’t, and how these services can truly benefit your business. We’re here to sort out the facts from the fiction. We’re talking real talk about white-label services—no fluff, just
... Continue readingEvery agency owner aims to onboard more clients, grow their sales, and scale their business. A polished and detail-oriented SEO proposal is a crucial part of your sales process. The main challenge of preparing an SEO proposal is to present all your know-how in a way that builds authority, showcases value proposition, and doesn’t make
... Continue readingGoogle Business Profile Guide: Set up, Optimize, and Grow Your Local Audience
Google Business Profile (a.k.a Google My Business) is a free tool offered by Google that allows you to manage your online presence across Google, including Search and Maps. It’s mainly designed for local mom-and-pop shops and small businesses. This free listing helps your business appear in Google Maps and local search results; which makes it
... Continue readingOutsourcing Your Web Design Work: Pros, Challenges, and How To Get the Most From It
Design projects play a crucial role in the success of any digital marketing agency. Whether it’s website design, visual guides, wireframes, or UI/UX, design can make or break your client’s brand identity and marketing strategy. The challenge of delivering top-notch design work is constant for most agencies. Yet, even the most talented in-house design teams
... Continue readingGrowing a digital agency is the common goal that every owner shares – but the growth path is a unique, bumpy ride for everyone. You built your agency’s reputation for providing high-quality work – your brand name is synonymous with it. The thing about delivering A-level work is it takes a lot of time, dedication,
... Continue reading